【GIMPでLINEスタンプ作成】パス②~線の描画~
前回の記事(①)で下準備が終わったところで、
ここからは活用の仕方を勉強していきましょう。

今回はパスで描いた曲線を実線で表してみたいと思います。
パスタブの追加
パスをつくったデータを開いてみると、
パスが見当たらなくて焦ってしまうかもしれません。
そんなときに使うのが、パスタブです。
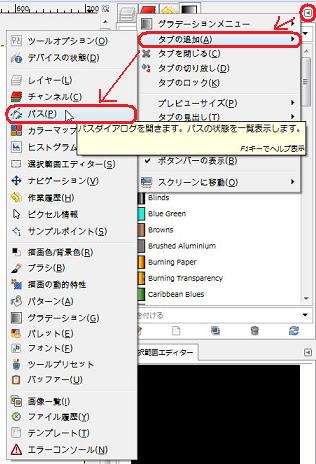
(デフォルトであれば)右上に表示されているタブに
パスタブを追加しましょう。 [タブの追加(A)]→[パス(P)]です。

パスタブが追加されると、
レイヤータブと似たような構成の画面が表示されます。
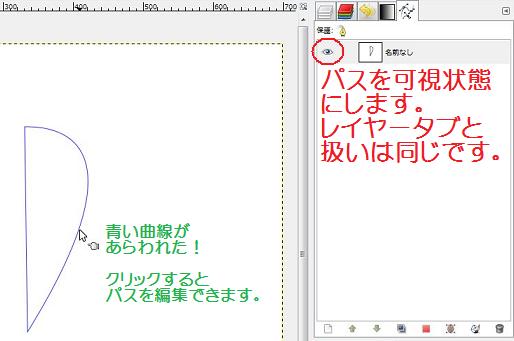
ここで、表示したいパスを可視状態にしてみましょう。
お目めが出ればOKですよ!

表示された青い線(パス)をクリックすれば、
アンカーの移動や曲線の変更など編集できるようになります。
が、今回の「実線を描く」という工程では特に編集は不要です。
パスを実線に
パスタブ下部、右から二番目のボタンにカーソルをあててみると、
「パスに沿って描画」とありますね。
これが、今回使う機能です。
「パスを線にする」のではなく、
「パスに沿って線を描く」というわけ。
ボタンをクリックしてみると、
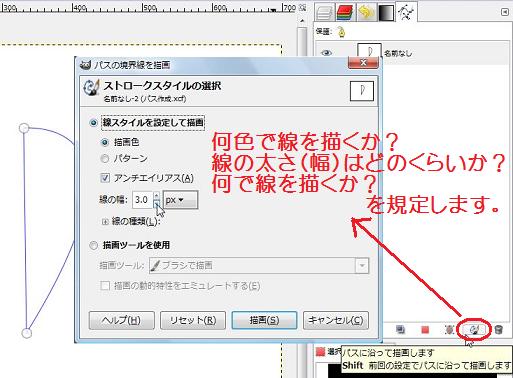
「パスの境界線を描画」ウィンドウが表示され、いろいろ規定できます。

今回は描画色で3 pxの実線を引いてみます。
ちなみに「アンチエイリアス」は、
ギザギザになってしまうものを目立ちにくくするものです。
(詳しくはこちら(外部リンク)をご覧ください)
↑の状態で、[描画(S)]をクリックすると・・・・・・

パスの表示と重なっていて、わかりにくいです。
ここで、表示を消すために以下を行ってみてください。
①パスを可視状態ではなくす
②パスツール以外のツールを選択する
(パス編集をしていてアンカーが表示されている場合のみ)
すると・・・・・・

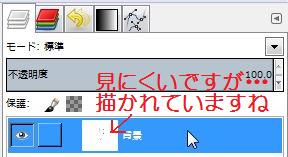
描画色で、線が描けていますね!
これで滑らかな曲線を使ったイラストを描くことができそうです。
ここで描いた実線ですが、どこに描かれているでしょうか?
それは「アクティブなレイヤー」です。
レイヤー一覧を確認してみていただければ、わかるかと思います。

ここで1つ覚えておいていただきたいこと。
パスはアクティブなレイヤー上に作成しているわけではありません。
「描画」や「(レイヤーの)拡大・縮小」などの加工を行う場合は、
アクティブなレイヤーが対象になりますが、
通常は、パスは独立の存在でありレイヤーに付随しません。
参考にしたいレイヤー(イラスト)を表示した状態でパスを作成すれば、
そのレイヤー(イラスト)に何の影響も与えず
新たなレイヤーに「描画」することができるわけです。
いかがでしたでしょうか?今回はここまで。
次回はパスを選択範囲として使ってみようと思います。
では、おつかれさまでした!(*´∀`*)

できるクリエイター GIMP 2.8独習ナビ Windows&Mac OS X対応 (できるクリエイターシリーズ)
- 作者: ドルバッキーヨウコ,オブスキュアインク,できるシリーズ編集部
- 出版社/メーカー: インプレスジャパン
- 発売日: 2013/02/22
- メディア: 単行本(ソフトカバー)
- この商品を含むブログ (4件) を見る