【GIMPでLINEスタンプ作成】パス①~基本の操作~
今回の記事では、パスツールの解説をします。

パスツールでは、滑らかな曲線を描くことができます。
(もちろん直線も描けます)
描いた曲線を選択範囲にすることもできますし、
曲線に沿って描写をすればレイヤー上に線として描くことができます。
水滴やハートのマークをパソコン上で描こうとすると、
手がブレてしまったりしてなかなか上手く描けないですよね。
しかし、このツールを使いこなすと
簡単に直線や曲線を用いた図形を描くこともできるようになります。

使い方を覚えるととっても便利ですが・・・・・・
私自身は、結構、操作がわかりにくいと思っています。
ですので、いくつかの記事に分けて説明を!
今回は、まずパスツールでの基本的な線の描き方を学んでいきましょう。
※パスをつくっただけでは、まだイラストには何も表われてきません!
次の記事で「実線での表し方」は説明します。
操作してみるのが一番いいと思いますので、
早速操作に進みましょう。
パスツールとアンカー
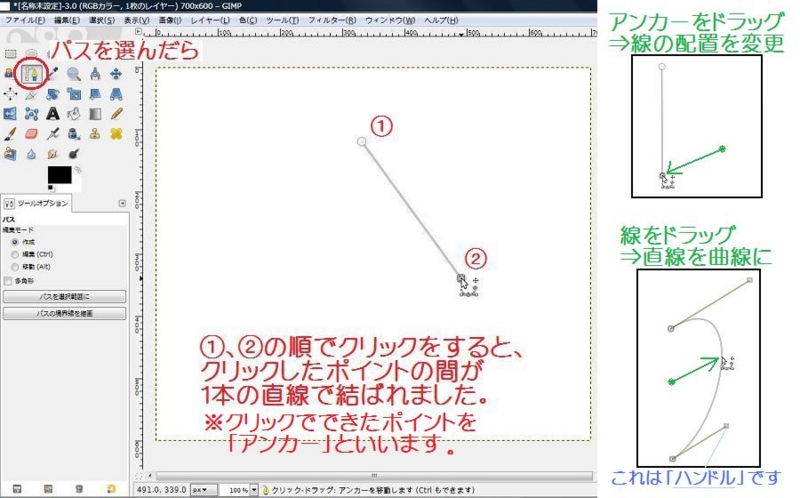
ツールボックスから[パス]を選択して、キャンバス上を2か所クリックしてみます。

クリックした場所に「アンカー(パスが通る点)」ができ、
2つのアンカーを結ぶ直線が描かれたと思います。
・アンカー(〇)をドラッグすると、
アンカーが移動するため線も動きます。
・線をドラッグすると、
直線が曲がり接線と「ハンドル(□)」が現れます。
ハンドル
ここで、曲線を操作するときに用いるハンドルについてもう少し詳しく。
ハンドルも、アンカーと同じようにドラッグで移動ができます。
ハンドルを移動することで、接線の長さを変化することが可能です。
1本の曲線は2つのハンドルで操作をすることができ、
曲線の長さも角度も、ハンドル(接線)に依存します。
動かしてみると、こんな感じです。

ここで、接線が生えているアンカーはアクティブなアンカーともいえます。
アクティブなアンカーが複数あると、
どのアンカーから次のアンカーに線を引いていいのかGIMPがわかりません。
ためしに今の状態でどこかをクリックしてみてください。

もちろん、独立したパスをつくりたい場合はこれで良いのですが、
今回はこれを避けるために、片方のアンカーをアクティブでなくしましょう。
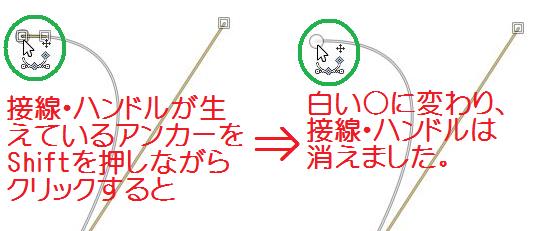
アクティブでなくしたいアンカーを、Shiftを押しながらクリックします。
すると、生えていた接線などが消えてアンカーが白い〇に変わります。
(ちなみにもう一度Shiftを押しながらクリックすると、また接線が生えてきます。)

これで、アクティブなアンカーはひとつだけになりました!
どこかをクリックすれば、さらに線を伸ばしていくことができますが、
今回はここでパスを閉じてみてしまいましょう。
アクティブなアンカーに隣接するアクティブでないアンカー(閉じる終点)を
Ctrlを押しながらクリックします。

これで、パスを閉じることができました。
パスを閉じることで、描いた範囲を選択範囲として扱えるようになります。
ともあれ今回は「基本の使い方を知る」ということで、
ここまででお開きにしておきましょう。
では、おつかれさまでした!(*´∀`*)

できるクリエイター GIMP 2.8独習ナビ Windows&Mac OS X対応 (できるクリエイターシリーズ)
- 作者: ドルバッキーヨウコ,オブスキュアインク,できるシリーズ編集部
- 出版社/メーカー: インプレスジャパン
- 発売日: 2013/02/22
- メディア: 単行本(ソフトカバー)
- この商品を含むブログ (4件) を見る