【GIMPでLINEスタンプ作成】パス③~選択範囲~
前回の記事(②)では、パスに沿って線を描きました。
今回の記事では、パスを選択範囲にしていきます。
といっても、パス⇒選択範囲 の一方通行ではありません。
範囲選択を行った際に、その領域をパスに変換することもできます。
つまり、
選択範囲←→パス の相互変換ができるわけです。

正直なところ、この機能をまだ使いこなせていませんが・・・・・・
考えられうるメリットをあげておきます。
・境界線の近くでムラをつくらず塗りつぶしができる。
・選択範囲の微調整ができる。
・背景が複雑でファジー選択などでの範囲選択が難しい場合に、
(ちょっと手間はかかるけど)細かい範囲選択ができる。
=複雑な背景から対象物を切り抜くことができる。
・選択範囲をパスとして保存ができる。
今回の記事では、仕組みの解説を行うため
3点目以外(太字で表記したもの)の話のみに留めます。
3点目の説明は、また次の記事ででも行うつもりです。
パス→選択範囲
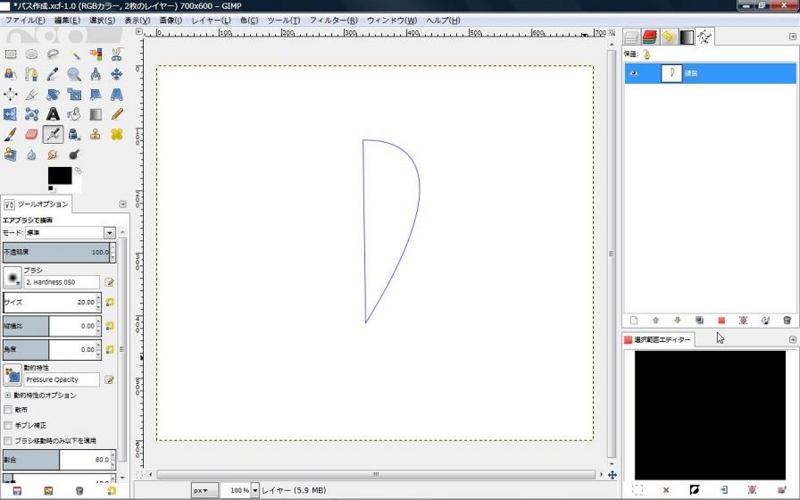
パスができているファイルを用意してください。
画像は、前回の状態に加えて以下のことをやった状態です。
・レイヤータブで、
パスに沿って描画したレイヤーを非表示にし、
白いレイヤーを追加して可視状態+アクティブにする。
・パスタブで、パスに名前をつけ、可視状態+アクティブにする。

このパスで囲んでいる範囲を、選択範囲にしてみましょう。
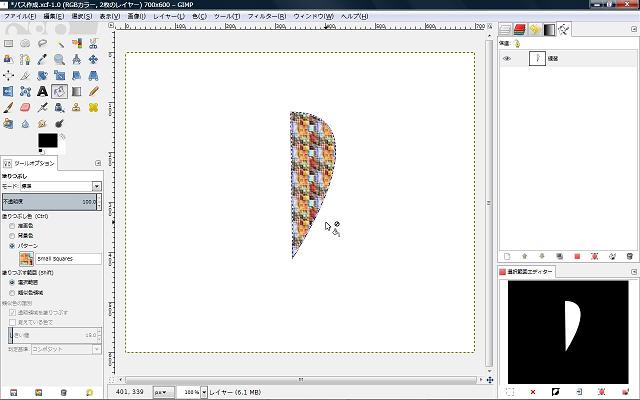
・パスタブ下部の赤い正方形のボタン
・[編集(S)]を展開するとある[パスを選択範囲に(O)]
いずれかの方法を行ってください。

範囲が選択できたということは・・・・・・
その領域の塗りつぶしができますね!

・・・・・・つまらない。
ということで、周りも塗りつぶしてみましょう。
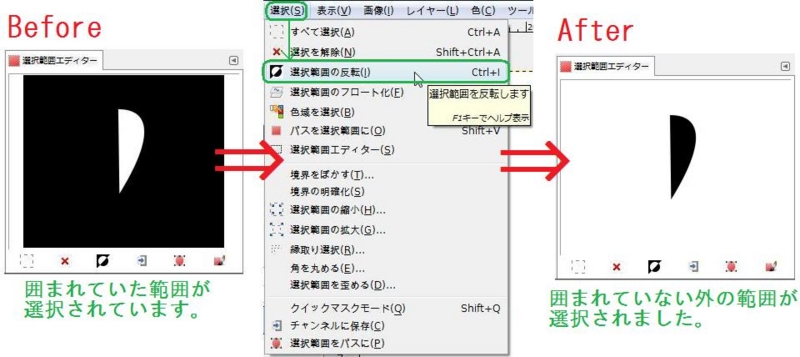
選択していない部分を選択すれば良いわけですが、
これは[選択(S)]→[選択範囲の反転(I)]で行えます。
選択範囲エディターでその変化を確認してみると、こんな感じ。

選択範囲を変えることができたところで、
違う色で塗りつぶしてみますよ~。
こんな感じで、塗りつぶしができます。
「塗りつぶしの境界をハッキリさせたい!」
という場合は、この後さらに線の描画方法を実践すればOKです。
①選択を解除([選択(S)]からできます)
②パスに沿って描画 の手順をやれば・・・・・

塗りつぶしの境界線をハッキリさせることができました!
この方法を行えば、線と塗りつぶし面の境界にムラができずに済みますね。

選択範囲→パス
この説明では、イラストを使っていこうと思います。
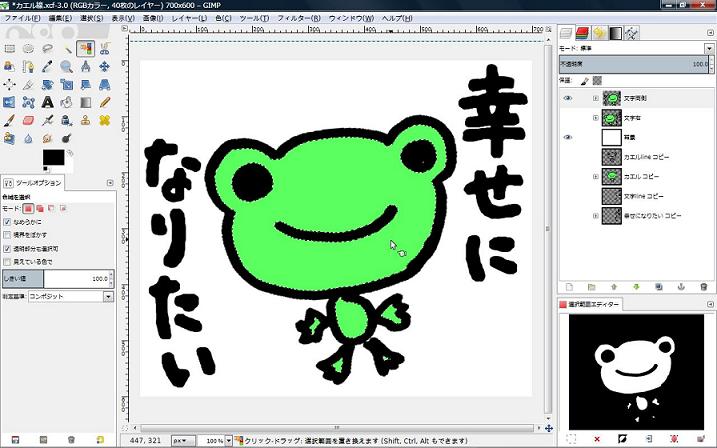
久しぶりのお目見え。カエルちゃん。

このイラストの、どこかを選択しようと思います。
・・・・・・やっぱり体の色をいつでも変えられるようにしておこうかな、
ということで[色域を選択]のツールで緑の領域を選択!

この選択範囲について、境界線として表示されている点線の部分を
パスに変換していきます。
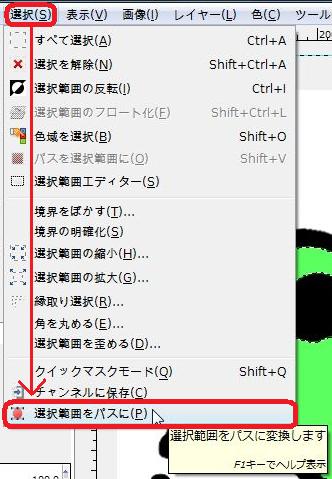
[選択(S)]→[選択範囲をパスに(P)]をクリックします。

その後、ちょっとだけ処理に時間がかかりますが、
イラストのレイヤーを非表示にし、
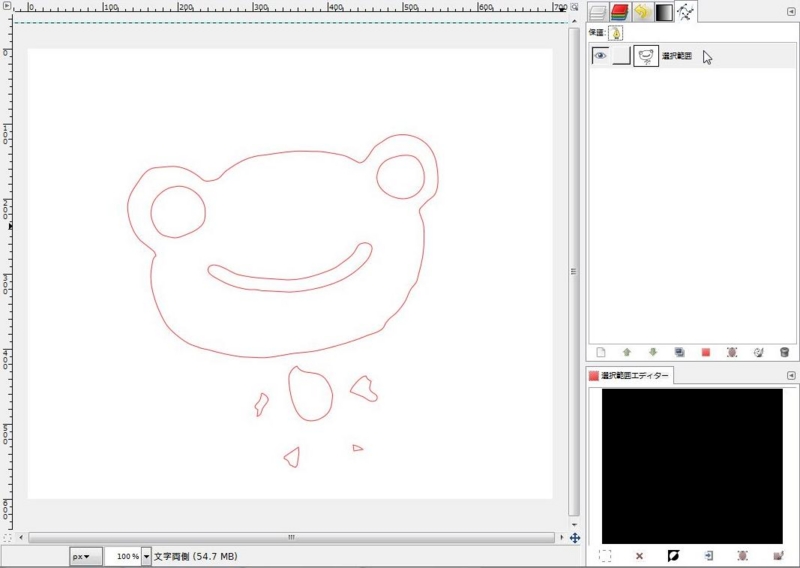
パスタブを開いて、新たにできているパスを可視化してみましょう。
すると・・・・・・

なんだかス〇イムのような雰囲気を漂わせておりますが
選択範囲の点線のとおり、パスが出来上がっていることがわかります!
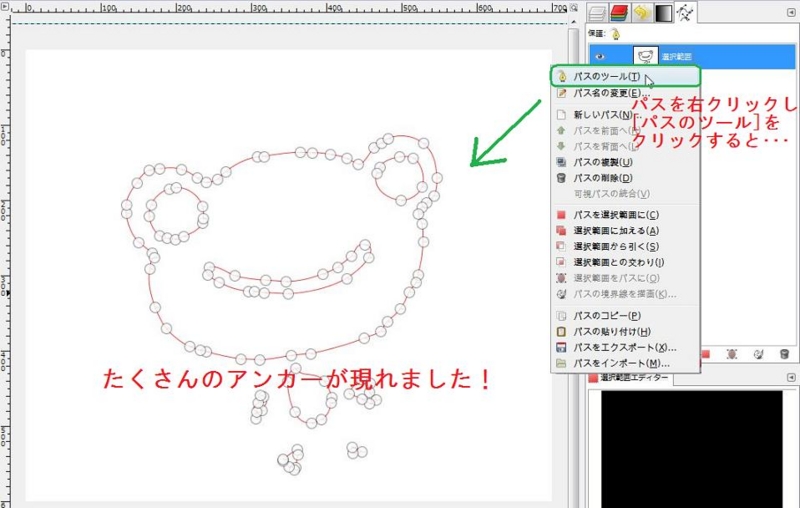
ここで、どんなアンカーから構成されているのかみてみましょう。

自分で描くのは到底困難なアンカーたちが現れました
(単純な曲線が多いイラストのため、むしろ少ないほうですが)。
これらのアンカーを動かすことでパスを変形させ、
また選択範囲にし直して・・・・・・ ということができるわけです。
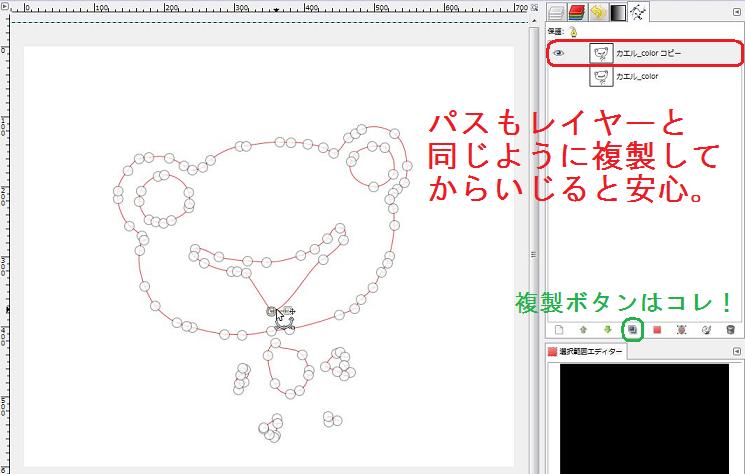
が、ここでも必要に応じて、パスの複製をして保険としてとっておきましょう。

以上で パス←→選択範囲 の説明を終わります。
次回の記事では、写真から対象物を抜き出すような作業をしてみようと思います!
それでは、おつかれさまでした(*´∀`*)

できるクリエイター GIMP 2.8独習ナビ Windows&Mac OS X対応 (できるクリエイターシリーズ)
- 作者: ドルバッキーヨウコ,オブスキュアインク,できるシリーズ編集部
- 出版社/メーカー: インプレスジャパン
- 発売日: 2013/02/22
- メディア: 単行本(ソフトカバー)
- この商品を含むブログ (4件) を見る