【GIMPでLINEスタンプ作成】手書きの文字を追加してみる
LINEのスタンプで大切なものは、イラストだけではありません。
文字だって重要なポイントです!
パソコンで入力するのは楽だし綺麗ですが・・・・・・
手書きの文字って味があると思いませんか?

今回は、ベースのイラストが完成した後で
新たに文字を追加する方法を解説します。
「幸」の字のバランスがよくよく見たらおかしかったですね・・・・・・。
下の線の方が短いって、今回の記事を書き終えてから気が付きました。orz
追加する文字はこちら。

・・・・・・切実です。
線画抽出記事の項目5以降にしたがって線画を抽出し、
レイヤーグループの移動・拡大なども行ってレイアウトをざっくり変えてみます。

これではどうもイマイチですね。
・文字が細くて弱々しい
・文字同士の間隔が広くて間が抜けている
このあたりを改善していこうと思います。
まずは失敗してもいいように文字レイヤーを複製してから
作業を進めていきましょう!
※作業を行う上で忘れてはいけないことは
「GIMPでやれること、アナログでやれることを見極め
効率のいいやり方を選ぶことが大切」ということ。
今回の作業自体は、アナログで書き直せば済むことで、
GIMPでの作業に固執する必要性はないと思っています。
どうしても書き直せないときなどに、
以下の方法は参考にしていただけたら、と思います。
文字そのものを修正する手順
①文字を太くする
カエルの輪郭に対して文字が細く、弱々しい感じがします
とはいえ一つひとつなぞって太くするのは面倒です。
そこで、文字の輪郭を拡大することで線の幅を太くしてみようと思います。
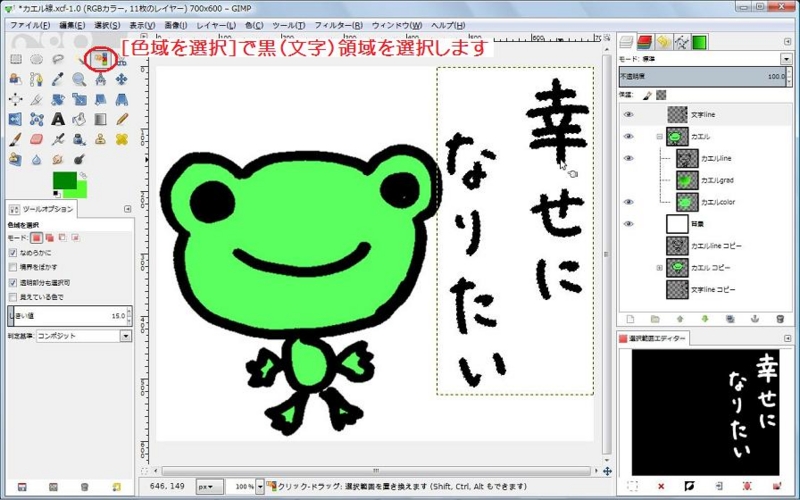
まず、文字すべてを選択します。
文字レイヤーをアクティブにした状態で、黒の領域を選択しましょう。

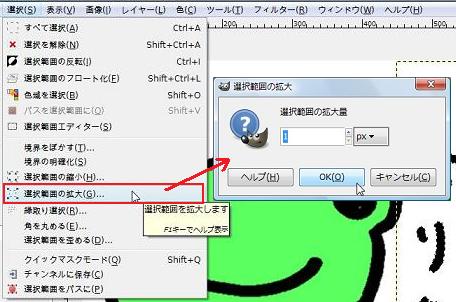
次に、今選択している範囲を拡大し、黒で塗りつぶしていきます。
輪郭に沿って、今回は1pxだけ範囲を拡大をしてみましょう。
[選択(S)]→[選択範囲の拡大(G)] 拡大量を1pxにして、[OK]をクリック。

そして選択範囲を黒く塗りつぶしてみると、
作業前後でこれだけ太さが変わりました。

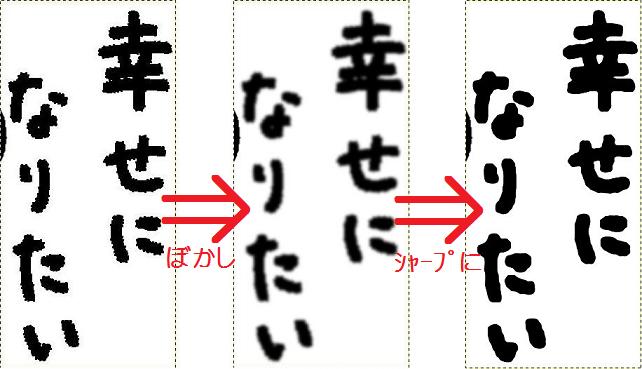
②文字を滑らかにする
文字が太くなったものの、輪郭がものすごく汚くなってしまいました・・・・・・。
そこで、輪郭をぼかしてから、
輪郭をシャープにすることで滑らかな文字に近づけましょう。
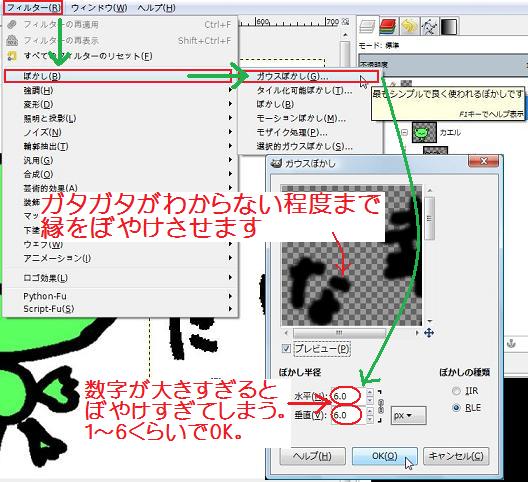
まずは輪郭をぼかします。
[フィルター(R)]→[ぼかし(B)]→[ガウスぼかし(G)]
プレビュー画面をみながら数字を動かして、
輪郭のガタガタがわからなくなる程度に調節します。
基本的に、水平と垂直の右横にある鎖は繋がっていて良いです。

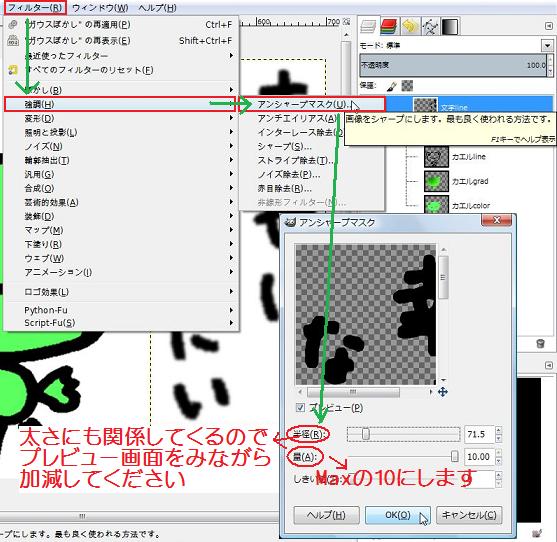
次に、輪郭をシャープにしていきます。
[フィルター(R)]→[強調(H)]→[アンシャープマスク(U)]
「量」はMaxの10にし、(しきい値は0のままで良い)
滑らかになるようにプレビューをみながら「半径」を調整します。

[OK(O)]を押すと、文字が滑らかになったと思います。
この2工程で、このような変化を遂げました。

これである程度太く、そして滑らかにすることができました。
あとは消しゴムで微調整すればよいと思いますが、
完成形はこれを1/2に縮小するわけです。
なので、そんなに神経質に修正しなくても良いと思いますよ。
文字同士の間隔を狭くする
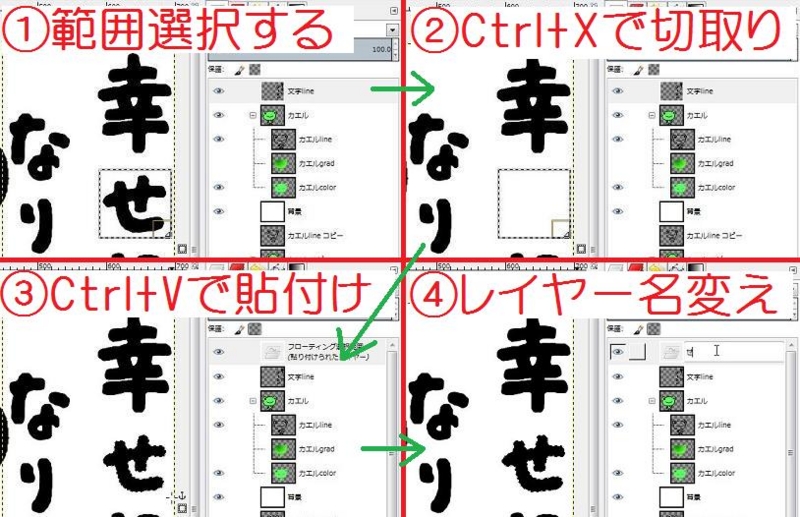
1文字ずつ移動できるようにするため、レイヤーを文字ごとに分けます。
①文字を[矩形選択]で選択する。
②Ctrl+Xで選択範囲を切り取る。
③Ctrl+Vで貼り付ける。 ⇒「貼り付けられたレイヤー」として貼り付く
④レイヤー名を変える。 ⇒レイヤーが出来上がる
※切り取ったものを貼り付けた時は、
右クリックで「新しいレイヤーの生成」をするか
名前を変えることで初めてレイヤーとして成り立ちます。

これを全文字やって1文字ずつを独立させたら、
レイヤーグループをつくってまとめます。
そうしたら、あとは好きなように文字を動かせますので、
縦書きでも横書きでも好きなように配置しちゃいましょう。
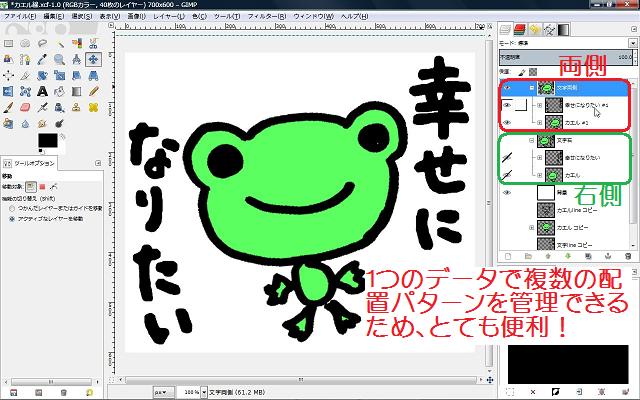
私は今回、文字を右に置くか、両サイドに置くか悩んだので
2パターンつくってみました。
こんなときにも、レイヤーグループの複製が便利です!


どちらで続きをつくるかは、
次の作業に移るときのインスピレーションに委ねようと思います。
今回の記事のポイントは・・・・・・
・アナログでやれることはアナログでやる!
・文字は1文字ずつ独立させることで、
いろんな配置を試してみる!
以上です。
では、おつかれさまでした(*´∀`*)!

できるクリエイター GIMP 2.8独習ナビ Windows&Mac OS X対応 (できるクリエイターシリーズ)
- 作者: ドルバッキーヨウコ,オブスキュアインク,できるシリーズ編集部
- 出版社/メーカー: インプレスジャパン
- 発売日: 2013/02/22
- メディア: 単行本(ソフトカバー)
- この商品を含むブログ (4件) を見る