【GIMPでLINEスタンプ作成】線画抽出
この記事では、GIMPを使ってスタンプを作成するためのステップ
「線画抽出」について説明します。
このステップは、画像を加工する前段階として必要な作業。
いわばスタンプ作成のスタートラインに立つ作業です。
線画抽出が完了すると、
これが

こうなります。

透明な背景に、黒の実線だけが描かれた状態です。
難しそうに思われるかもしれませんが、やってみたらチョロいものです。
以下で、詳しく説明していきましょう。
「イラストを描くには、やっぱり紙とペンが一番!」
そんな方が大半ではないでしょうか。
私もモチロンその一人。
この記事でご紹介する方法は、そんなアナログな方にうってつけです!
紙とペンで描いたイラストを、デジタルなイラストに仕上げてみましょう。
まずは過去記事に従ってGIMPをインストールしてください。
GIMPの用意はできたところで、いざ「線画抽出」 スタート!
1.紙とペンでイラストを描く
ここでの注意点は、そんなに多くありません。
・鉛筆ではなく線が目立つマジックで描く
・デジタルでの完成サイズに適するサイズ比率を考慮して描く
これに気を付けておけば、あとで苦労が減ります。
2.スキャナ or カメラで1を撮影しパソコンに取り込む
余分なところは後でGIMP上で切り取ることが出来ますから、
手ブレだけに注意して、ササッと取り込んでしまいましょう。

ちなみに私は、スマホで撮影したものをメールに添付して取り込んでいます。
”GIMP画像”といったフォルダをつくっておくと整理しやすいかもしれませんね。
3.GIMPを起動する
ちょぴっと起動に時間がかかります。私のパソコンが古いからでしょうか。
起動が出来たら、いよいよGIMPでの操作に入りますよ!
4.つくりたいキャンバスサイズを規定する
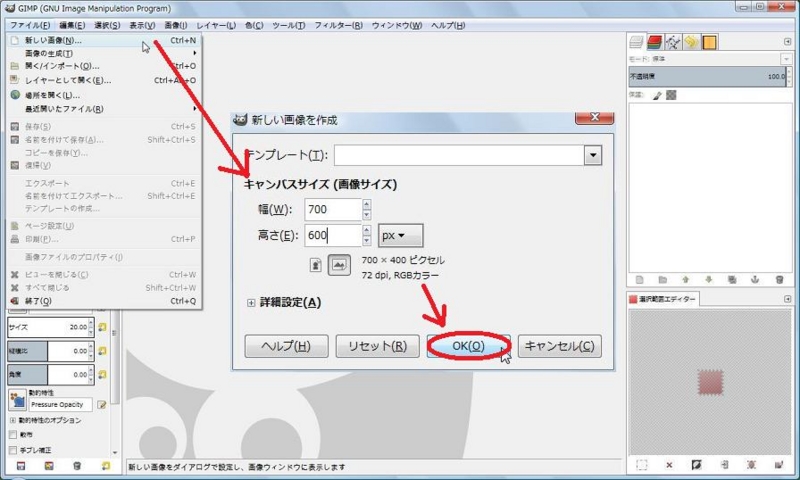
[ファイル(F)]→[新しい画像(N)] と選択していくと、
[新しい画像を作成]のウィンドウが開きます。
ここで、ご自分が作成したいキャンバスサイズを規定しましょう。
私たちはLINEのスタンプ作成が目的ですので、
目指す完成サイズは 幅350 高さ300 です。
しかし、画質や作業効率を考慮して作成過程では
完成サイズの倍である 幅700 高さ600 として作業をしようと思います。
出来上がったものをあとで縮小すればいいだけですからね!

ここで、キャンパスサイズを入力したら
単位が [px]になっていることを確認してください。(ピクセルのことです)
確認が済んだら、[OK(O)]をクリック。
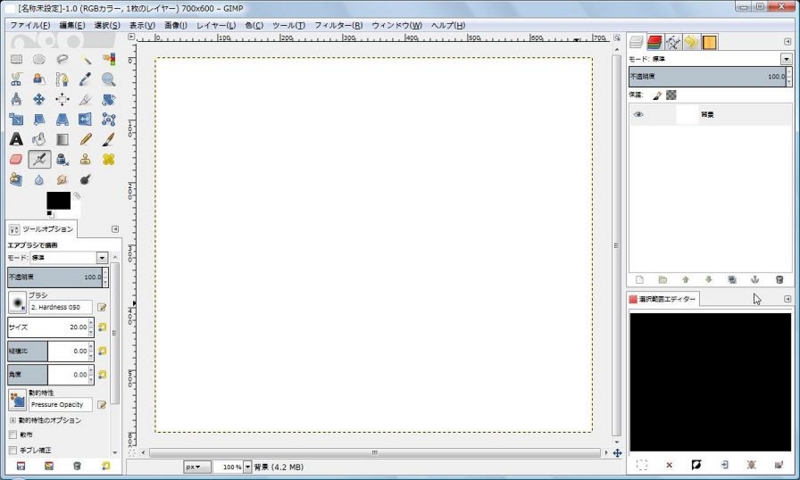
白いキャンバスが1枚現れ、こんな画面になりましたか?

なっていればレイヤーサイズの指定はバッチリです。
次に進みましょう。
※レイヤーの色
起動した直後にこの動作を行うと、勝手に白レイヤーになると思います。
しかし、いろいろな作業の後にこの動作をしようとすると、
白以外の色でレイヤーが作成され驚くことがあります。私がそうでした。
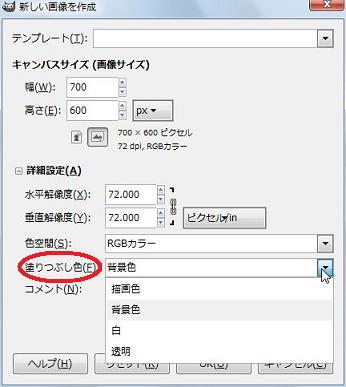
「白レイヤーにしたい」あるいは「違う色のレイヤーにしたい」という場合は
[新しい画像を作成]のウィンドウ下部の"詳細選択"をいじりましょう。

・"描画色":選択している2色のうち、左側のカラー(描画色)でレイヤーを作成します。
・"背景色":選択している2色のうち、右側のカラー(背景色)でレイヤーを作成します。これがデフォルトです。
・ " 白 " :選択している色に関係なく、白レイヤーを作成します。
・ " 透明 " :選択している色に関係なく、透明レイヤーを作成します。
5.画像をレイヤーとして取り込む
2でパソコンに取り込んだ画像をGIMPで開きましょう。
[ファイル(F)]→[レイヤーとして開く(E)] と選択していくと、
[画像ファイルを開く]ウィンドウになります。
2で取り込んだ画像データを探し出して・・[開く(O)]。
画像が表示されましたか?

「レイヤーの枠の中に全体が収まってないんだけど!」
「サイズが合ってない!」
なんて、焦らないで下さいね。
次の工程で、ちょうどいいサイズに画像を調節しましょう。
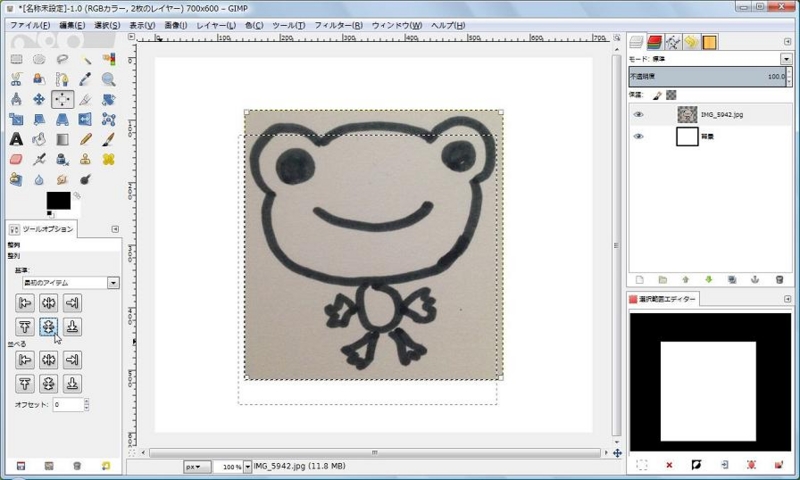
6.画像サイズを指定したレイヤーサイズに合わせる
5で出来たレイヤー(画像が張り付いているレイヤー)が
選択されていることを確認してから作業に入りましょう。
・[画像(I)]→[画像の拡大・縮小(S)]
・画面左部ツールボックス内の[拡大・縮小(Shift+T)]を選択し画像クリック
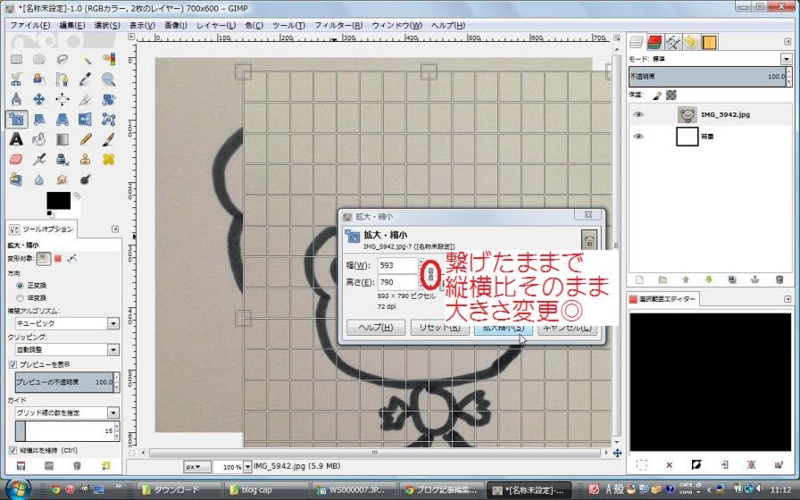
いずれかを行うと[画像の拡大・縮小]ウィンドウが表示されます。
ここでサイズを入力or画像をドラッグで
画像サイズを変更することができます。
が
幅と高さの入力窓と[px]の間にある鎖マークに注意!!
・鎖が繋がっている---縦横比を維持してサイズが変更される
・鎖がはずれている---縦横比に関係なく入力した数値のとおりにサイズが変更する
ですので、基本的には鎖が繋がった状態で作業をすると考えてください。
とりあえず、キャンバスにイラストが収まるようにしてみましょう。

サイズの調整ができたら[拡大縮小(S)]で変更を実行します。
ここで、欲しいイラストの範囲だけを切り取ろうと思います。
ツールボックスの[移動(M)]を選択し、
画像をドラッグしてイラストを中央に持ってきましょう。
続いてイラストの範囲を選択しますが、
使用するのはツールボックス左上の[矩形選択(R)]です。
[楕円選択]も[自由選択]も四角く切り取られてしまうようなので、
最初から四角い範囲を選択します。
※お気付きかもしれませんが、短形ではなく矩形です。「くけい」って読むんですって!
選択したら、[レイヤー(L)]→[選択範囲で切り抜き(C)]。

選択範囲だけのレイヤーとなり、このように切り抜くことができました。

これはGIMPでの操作すべてにおける共通事項ですが、
範囲を選択して操作をしたあとは、
必ず[選択(S)]→[選択を解除(Shift+Ctrl+A)]しましょう。
※画像の配置
画像をピッタリ中央や端に置きたいときの操作です。
ツールボックスから[整列(Q)]を選択し、
画像をクリックします("最初のアイテム"に指定することになります)。
そうしたら、ツールオプション"整列"の項目6つのボタンから
水平方向(上3つ)及び垂直方向(下3つ)を置きたい位置によってクリックしましょう。
ここでは中央に持ってきてみます。
・中央揃え(水平方向の) ・中央揃え(垂直方向の)
の2つを選択すると、画面中央に画像が配置されます。

7.画像を白黒2色のデータに変換する
さぁ、ここからいよいよ画像がきれいになっていきますよ!
6で欲しいイラストだけになっているレイヤーを選択したままで、
[色(C)]→[しきい値(T)]→[OK(O)] と進めると・・

背景が真っ白になりましたね!GIMPスゴイ!
これでこのレイヤーは白と黒の2色だけになりました。
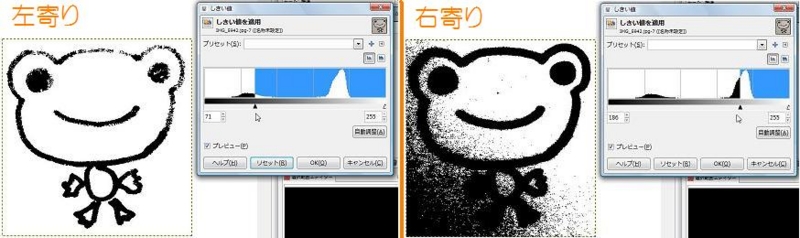
ちなみに[しきい値]ウィンドウですが、
矢印▲を動かすことでどの程度の色の強さまで認識させるか調節できます。
左に行くほど認識が厳しくなり黒が少なくなり、
右に行くほど認識が甘くなり黒が増えます。

線の太さの加減だったり、どの線まで拾うかの調整に使ってください。細かいゴミ(いらない点々)の削除はあとでやりましょう。
8.白い部分を透明にすることで、線画抽出する
いよいよクライマックスです!
7で白と黒になったレイヤーですが、
白い部分を透明にしてやれば、黒い実線だけが抽出できます。
準備はよろしいですか?
では、やってみましょう。アッサリできちゃいます。
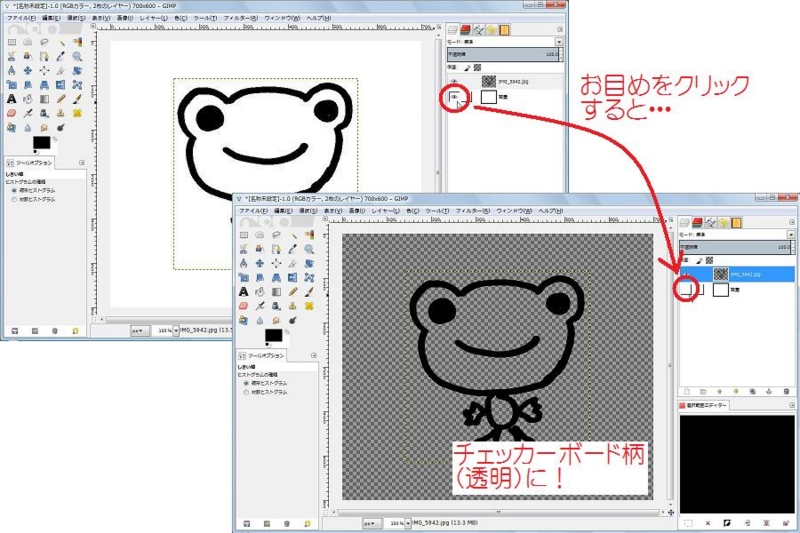
[色(C)]→[色を透明度に(T)]
[色を透明度に]ウィンドウが出ましたか?

プレビュー画面では、グレーの濃淡のチェッカーボード柄を背景に
黒の実線でイラストが描かれている状態になっているはずです。
このチェッカーボード柄は、背景がないこと(透明)を表しています。
「背景無いですよー」と表現してくれているんですね。
ウィンドウ下部にあるように、今は白を透明にします。
では、[OK(O)]を押してみましょう。
・・・・・・変わらないじゃないかって?
レイヤー一覧にある"背景"のお目めをクリックして、
背景の白いレイヤーをアクティブでなくしてみましょう。

チェ、チェッカーボードやーー!!
という状態になりましたでしょうか。
なれば、線画抽出完了です。
長い記事でしたが、作業自体はとても簡単だったはず。
慣れれば5分とかかりません。
ここまできたら、しっかり名前を付けてデータを保存しておきましょう。
[ファイル(F)]→[名前を付けて保存(A)]で[画像の保存]ウィンドウを開きます。
保存先を指定したら、ウィンドウ上部に[名前(N)]欄で名前を変更してくださいね。
そうそう。
この後、色を塗ったり線の太さを変えたりといった作業に入っていく前に。
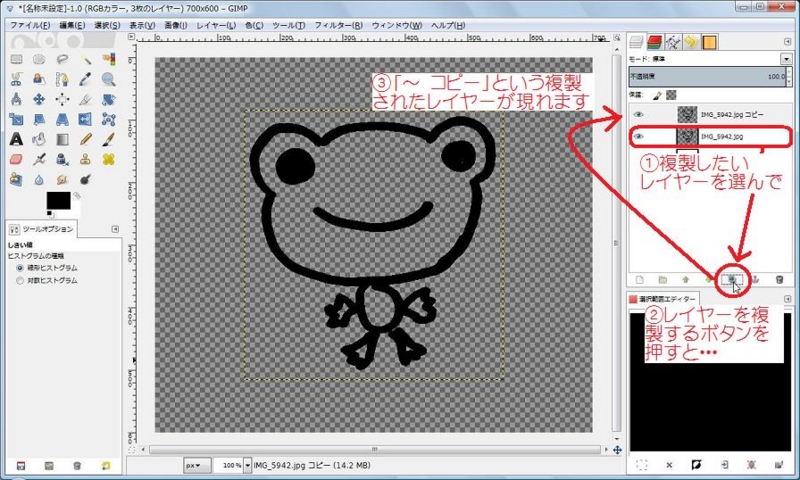
失敗したときの保険として今つくった実線のレイヤーを複製してしておきましょう。
複製したいレイヤーを選択した状態で、
レイヤー一覧の下部にあるウィンドウが2枚重なったマークを押します。
すると、「コピー」とついたレイヤーができ、複製が完了します。

コピーは見えないようにアクティブでなくしておき(お目めクリック)、
混乱を避けるために背景より下にドラッグして移動しておきましょう。
これで線画抽出の説明を終わります。
次回からはいよいよ、スタンプづくりの本工程に入っていきましょう。
では、お疲れ様でした(*´∀`*)!