【GIMPでLINEスタンプ作成】範囲選択
この記事では、画面左に位置している
ツールボックス及びツールオプションの中から
範囲選択に関するツールの使い方を説明します。
範囲選択のツールは5種類あります。

5種類すべてで用途が異なります。
1つずつ使い方を勉強していきましょう。
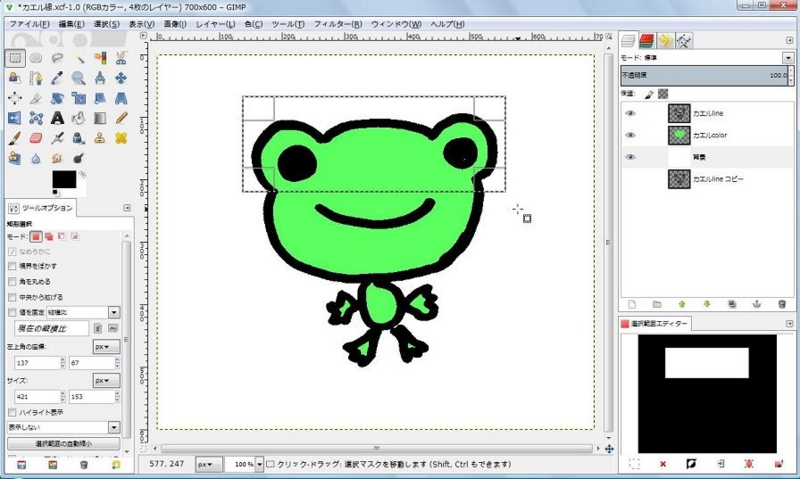
①矩形選択
以前の記事でも使用した、くけい選択です。
(矩形=長方形という意味だそうです。)
画像右下にある[選択範囲エディター]を見ていただいてわかるように、
長方形で範囲を選択することができます。
四角形で囲んだ範囲が選択されます。
範囲選択の起点を決めたらドラッグを開始し、
ドラッグをやめたポイントで範囲が決定されます。

この選択は、色塗りで使うというよりも、
広い範囲を選択したい(移動やサイズ変更したい)ときに使います。
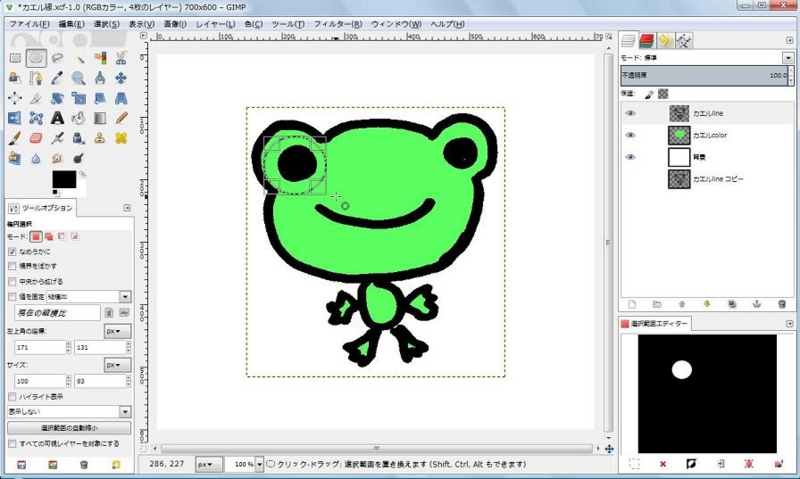
②楕円選択
こちらは楕円で範囲を選択することができます。
選択は矩形選択と同じようにドラッグで行いますが、
ドラッグで描かれる長方形の内部に接する楕円の範囲で選択されます。

↑の画像をみていただくと、長方形の中に楕円が描かれていますが
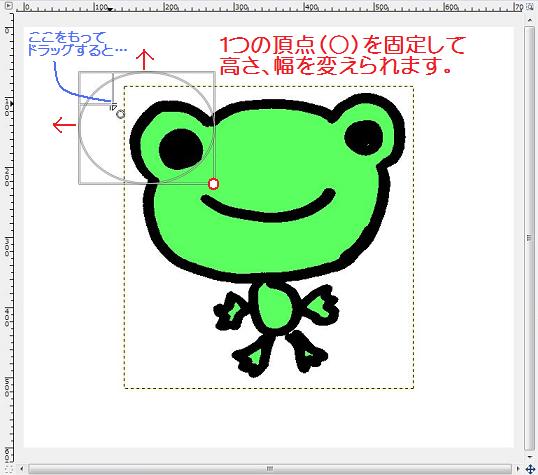
長方形の四隅に□があることにお気づきでしょうか?
この□の内側の隅をドラッグすると、
対角の頂点は固定されたまま範囲選択を修正できます。

丸く描かれたものがあって、それを選択したい場合は使うかなと思います。
それ以外では正直なところあまり使い道は感じていません・・・・・・。
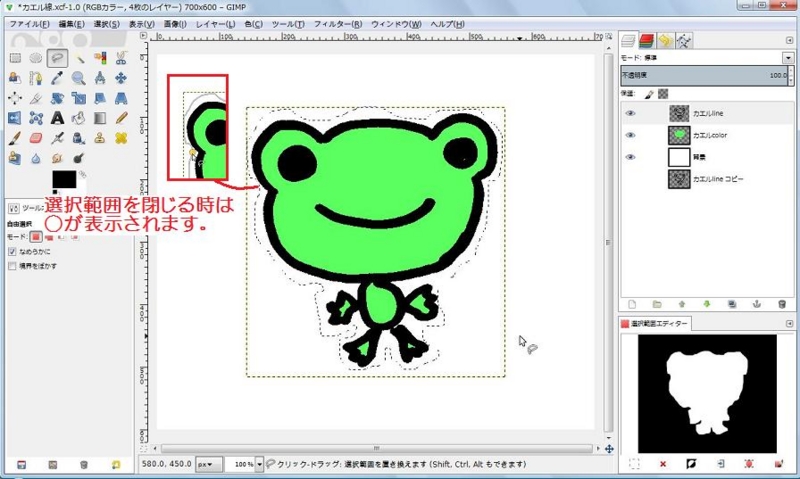
③自由選択
自分の好きなように範囲を選ぶことができます。
ドラッグして線を引き、その線で囲んだ範囲が選択範囲になります。
・ドラッグしている間は、マウスの軌道どおりに線を引きます。
・ドラッグをやめると、そのポイントからクリックしたところまで直線を引きます。
ドラッグで描ける自由な線と、
クリックで描ける直線とで、自分の好きなように範囲を選択しましょう。
ただし、範囲の選択は始点と終点を結んで閉じないと終了しません。
選択範囲を閉じる際は、始点の近くにカーソルを合わせると●が表示されます。
●が表示されたところでドラッグをやめるorクリックで、範囲選択が完了します。

四角や円といったような決められた形式ではなく、
細かく範囲を選択したいときに便利ですね。
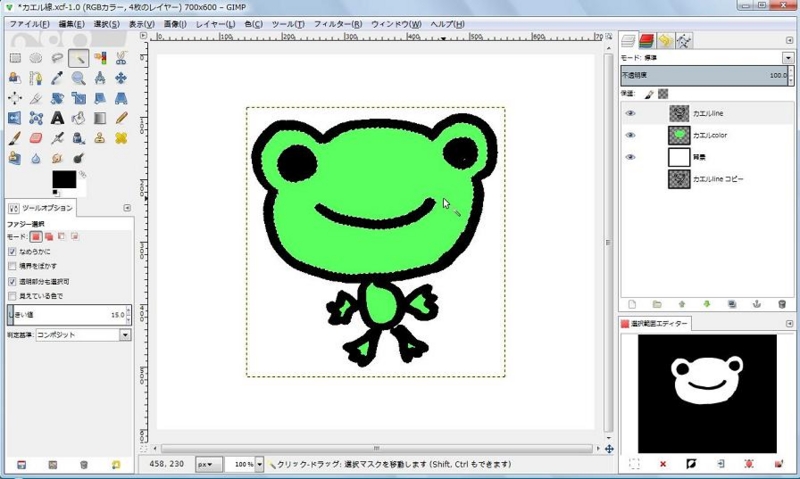
④ファジー選択
クリックしたピクセルの色と近似する色の領域を選択範囲とします。
すなわち、1点をクリックするとその色に近い色の領域をGIMPが判断して選択します。
見にくいですが、下の画像では
顔の緑の範囲が選択されていて、その周囲がウヨウヨしています。

GIMPが判断する「選択したピクセルの色に近い色」ですが、
ツールオプションにある[しきい値]という項目を操作することで
どの程度までを「近い色」と判断するか調節することができます。
操作に当たっては、方法が以下の3つあります。

①は大きく数値を変えたいとき、
②は細かく数値を変えたいとき、
③は設定したい数値が決まっているとき に使うとよいかと思います。
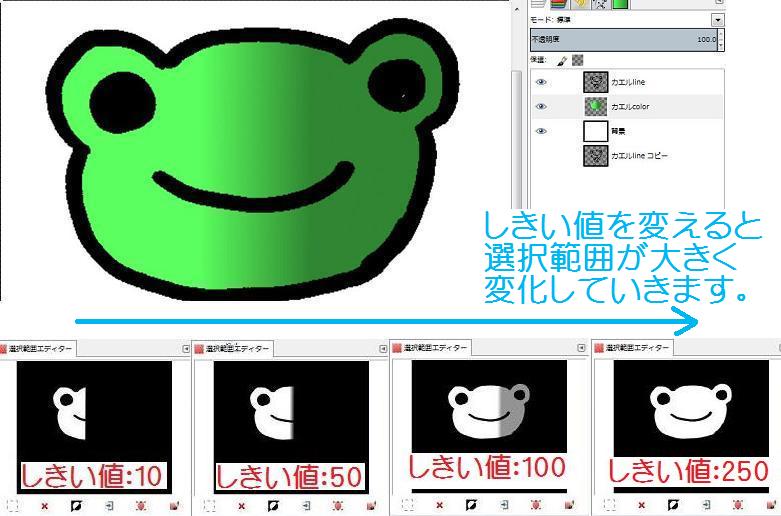
しきい値を調節するとどうなるか、グラデーションされた絵を例にみてみましょう。

しきい値が大きくなるほど、判断が甘くなっていることがわかりますね。
さてここで、しきい値の100でグレーの範囲がありますね。
同じ選択なのに、何が違うの?と疑問に思い、
選択範囲全体を消しゴムで消してみたところ、違いがみえました。
どうやら、範囲選択はしているけど、暗い色は選択されていない状態のようです。
しきい値:100のとき

しきい値:250のとき

しきい値100のときをみると、
影だけを抽出したいときに便利なのかもしれないですね。
用途がわかる方がいらっしゃったら教えていただきたいです。
まぁ細かいことは置いておいて、ファジー選択は
クリックした部分に隣接した近い色の範囲を選択する、と認識すればOKです。
⑤色域を選択
アクティブなレイヤー内にあるクリックしたピクセルの色がある領域を、
すべて選択範囲とします。

ファジー選択と違い、隣接した部分でなくても
同一レイヤー内の同じ色の領域をすべて選択してくれます。
とびとびで選択してくれることで捗る操作は
・色が飛びとびで塗ってあるけど、その全部を一括して塗り替えたい
・イラストから取り込んだ時に残ってしまったゴミ(不要な黒い点々)を消したい
といったところでしょうか。
ちなみに、「ファジー選択」と「色域を選択」では、
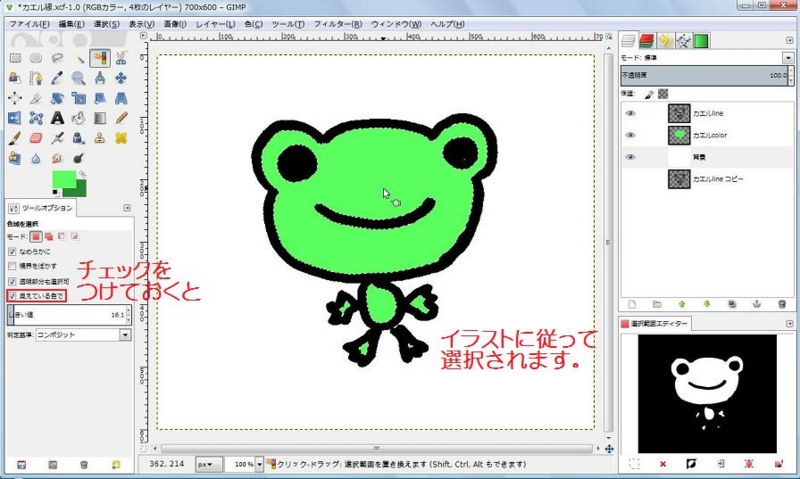
ツールオプションに[見えている色で]というチェック項目があります。
この項目がどういう意味をもつのか、
まっしろな背景レイヤーをアクティブにした状態で例をみてみましょう。
チェックをつけると、
アクティブでないレイヤーであろうと
画面に表示されているイラストを基準に色を選択します。

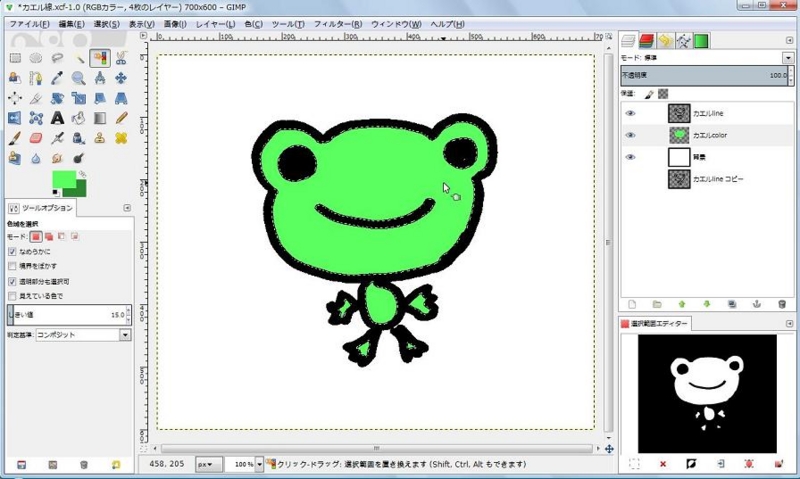
チェックがついていないと、
画面に様々なレイヤーが表示されているとしても
アクティブなレイヤーの色を基準に範囲選択を行います。
アクティブなレイヤーがどんなに裏に隠れているレイヤーでも関係ありません。

ツールオプションに関する細かい説明は省きましたが、
以上を踏まえておけば範囲選択に関しては支障ないかと思います。
上手に範囲選択の方法を選ぶことで、
効率的な作業をできるようにしていきましょう。
では、おつかれさまでした(*´∀`*)

できるクリエイター GIMP 2.8独習ナビ Windows&Mac OS X対応 (できるクリエイターシリーズ)
- 作者: ドルバッキーヨウコ,オブスキュアインク,できるシリーズ編集部
- 出版社/メーカー: インプレスジャパン
- 発売日: 2013/02/22
- メディア: 単行本(ソフトカバー)
- この商品を含むブログ (4件) を見る