【GIMPでLINEスタンプ作成】線画をザッと塗りつぶしてみよう
前回の記事では、
「紙とペンで描いたアナログなイラストをパソコンに取り込み、
黒の実線だけを抽出しデジタルなイラスト(線画)に加工する方法」
を説明いたしました。
今回の記事では、レイヤーに関する理解を深めながら
単純な色塗り作業を行ってみましょう。
では、前回作成した線画のみのデータをGIMPで開いてください。
[ファイル(F)]→[開く/インポート(O)]で保存してあるファイルを開けます。
前回はレイヤーの名前を変えずに終了しましたが、必要に応じて
レイヤー名をダブルクリックしてわかりやすい名前に変えておきましょう。

ここで、レイヤータブ(右上で選択しているタブのことです)の見方を
簡単に説明しておきますね。
①アクティブなレイヤー
一覧に表示されているものの中で、
唯一青く反転しているレイヤーのことを指します。
線を描いたり、色を塗ったり、移動をしたり・・・・・・
そういったすべての操作の対象となるレイヤーです。
今更ですが、レイヤー=層を意味します。
線だけのレイヤー、色だけのレイヤー、効果線だけのレイヤー・・・・・・
たくさんのレイヤー(層)を重ねて、1枚のイラストを完成させます。
透明なフィルムに絵を描いて、それを重ねるイメージです。
「色だけ塗りなおしたい!」「このイラストだけ移動したい!」
そんなときに修正したいところだけを加工できるように
用途ごとにレイヤーをつくって作業をするのです。
詳しくは説明画像の用意が面倒なのでご自分で検索なさってください。
説明に戻りますが、
作業をしたいレイヤーがアクティブになっていることを
毎回しっかり確認してから作業をするようにしましょう。
色を塗りたいとき→色塗り用のレイヤー
サイズを変更したいとき→サイズを変えたいレイヤー といったように。
思ったように操作できないときは、
アクティブになっているレイヤーを確認することで解決することも間々あります。
②表示/非表示
赤枠で囲った範囲(それぞれのレイヤーの左側)に
目があればそのレイヤーは表示されています。
目がなければそのレイヤーは非表示となっています。
また、一覧に示されているレイヤーの順番は
レイヤーをドラッグすることで変更できますが、
一覧で上のレイヤーから優先的に表示されます。
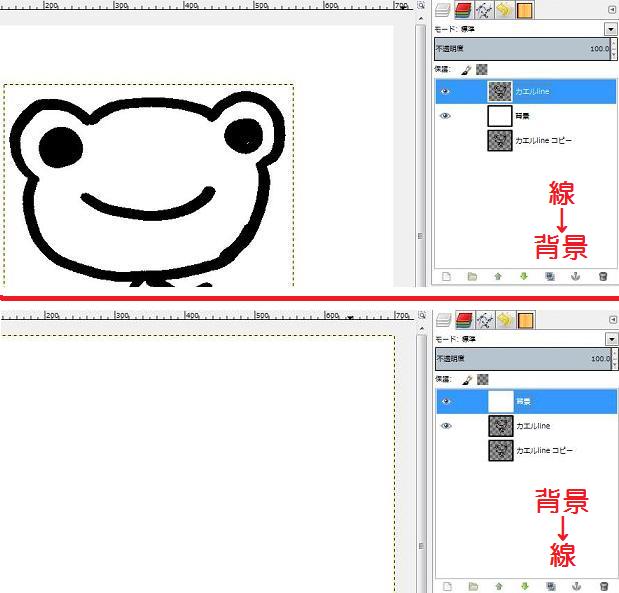
以下を見ていただければ、少しは分かりやすいでしょうか。

(上)
線画レイヤー自体の背景は透明になっていますので、
線画レイヤーが背景レイヤーよりも前にある場合、背景レイヤーが見えています。
(下)
しかし、背景レイヤーは真っ白ですので、
その後ろにあるレイヤーはすべて白に覆われて隠れてしまっているのです。
ここまで、よろしいでしょうか?
レイヤーの仕組みを理解することは、GIMP上達の大きな一歩になりますよ!
では、以上を踏まえて簡単に色を塗っていってみましょう。
色塗り用レイヤーの追加
まず、色を塗るレイヤーを用意しましょう。
新しいレイヤーを追加するボタンを押して、
透明なレイヤーを追加しましょう。

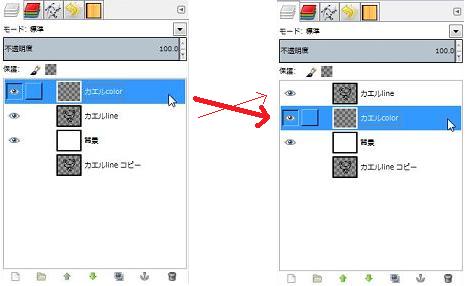
今回は、色を塗るレイヤーは線画レイヤーより下に位置させます。
ということで、レイヤーの順番を上から 線→色 の並びに変更しましょう。

これで色を塗る準備はできました。
今回の記事では、1色での塗りつぶしのみ取り上げますが、
このステップをマスターすればいろいろな塗り方に応用できるかと思います。
塗りつぶしたい範囲の選択
色を塗るレイヤーがアクティブになっていることを確認して、
塗りつぶしたい範囲を選択していきます。
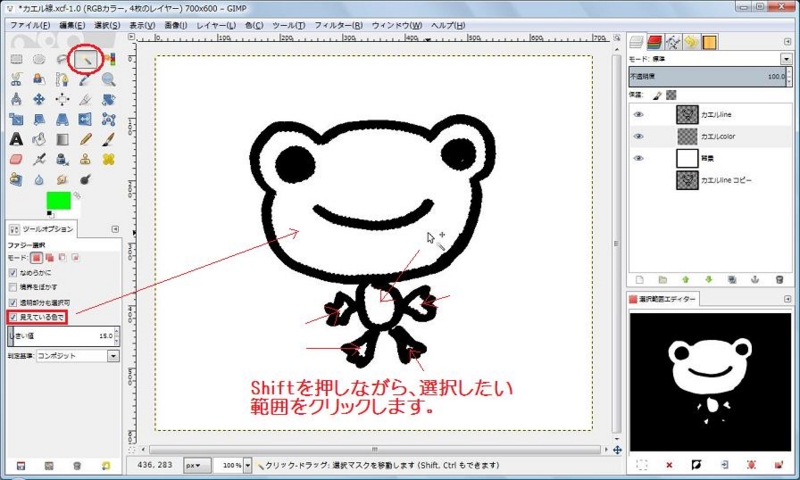
今回私はカエルの顔と体を塗りつぶしたいわけですので、
[ファジー選択(U)]で黒線に囲まれた白い範囲を選ぼうと思います。
[見えている色で]にチェックをつけてから選択したい部分を選んでいきますが、
一か所選択してからはShiftを押しながら選択することで、
選択範囲を加えていくことができます。
→見えている色でにチェックがついている場合は、
選択しているアクティブなレイヤーが無地であっても
他に線・色がついたレイヤーがキャンバスに表示されている状態であれば
その(他に色がついたレイヤーの)線・色に基づいて範囲を選択してくれます。
お目めでの表示/非表示切り替えが役立ちますね。
すると・・・・・・

選択した範囲の周りがウヨウヨしたでしょうか?
このウヨウヨしている線に囲まれた範囲が選択範囲の境界線です。
(ちなみに私の画面の右下に[選択範囲エディター]がありますが、
白い部分が選択範囲を表します。このタブの表示法はまた別の機会に。)
さて、ここで次の塗りつぶしの工程に進みたいところですが
ちょっと待って!!
今の選択範囲のままでは、塗りが甘くなってしまうことがあるんです。
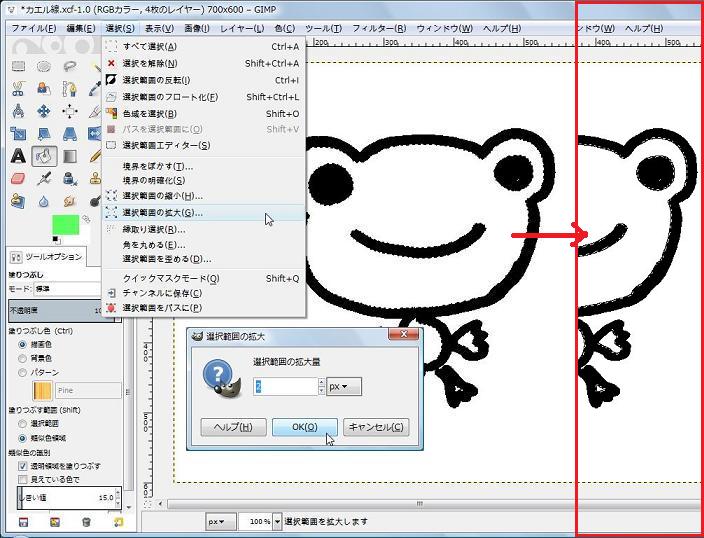
念のため、少し選択範囲を広くしておこうと思います。
[選択(S)]→[選択範囲の拡大(G)]と選択し、拡大する量を指定します。
今回は2pxにしてみましょう。

これでちょっと黒線に被るように選択範囲が広がりましたね!
選択範囲を塗りつぶす
さぁいよいよ塗りつぶします。 サクッといきますよ!
ツールボックスの[塗りつぶし(Shift+B)]を選択したら、
塗りつぶす色を決めるために描画色の枠をクリックします。
自分の塗りたい色を選べたら、[OK(O)]をクリックし描画色を決定します。
そして、選択している範囲のどこかをクリックしてみると・・・・・・

どどーん!

カエルさんがカラーになりました!やったー!(・∀・)
色が納得いかなかったら、描画色を選択しなおして同じように塗りつぶしますが、
これでいいやーとなったら選択範囲の解除をお忘れなく。
[選択(S)]→[選択を解除(Shift+Ctrl+A)]でしたね。

ウヨウヨがなくなれば、選択範囲の解除は完了です!
これにて塗りつぶし終了。今回は、ここまでです。
・・・・・・本当は選択範囲指定しなくても塗りつぶせたのですが、
選択範囲の指定についても知っていただくために、
今回の方法でご紹介いたしました。
今回の記事では、レイヤーの使い方と範囲選択の方法、
そして塗りつぶし方の3点を覚えていただけましたら幸いです。
次回は「範囲選択の方法と、異なる塗りつぶし方」について書こうかと思います。
それでは、おつかれさまでした!(*´∀`*)