【GIMPでLINEスタンプ作成】塗りつぶし
この記事では、ツールオプション及びツールオプションの中から
塗りつぶしに関するツールの使い方を説明します。
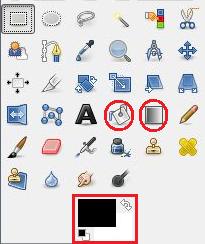
塗りつぶし関連のツールは赤丸で囲った2つがありますが、
この記事では左の[塗りつぶし]のみを扱います。

塗りつぶし
このツールでは、選択範囲内を単一パターン(色)で塗りつぶすことができます。

使い方は以前の記事をみていただくこととして、
ここではツールオプションを駆使するために勉強してみましょう。
モード
基本的な作業は「標準」だけでできますので、ここでは省略します。
不透明度
塗りつぶす色の不透明度を規定します。
不透明度ですから、100で完全に不透明、0で完全に透明になります。
単純に塗りつぶす場合は100のままでよいですが、
後ろを透かせたいときは数字を小さくしましょう。

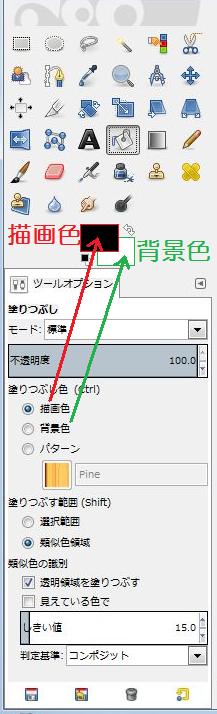
塗りつぶし色
塗りつぶしにどの色を使うのかを選択します。
「描画色」「背景色」「パターン」とあります。
上2つについては、以下の赤枠・緑枠をそれぞれクリックして単色を設定し、
その単色で塗りつぶしを行います。

パターンは、小さな画像を連続的に(基本的に隙間無く)並べて
塗りつぶしの範囲を埋め尽くす方法です。
埋め尽くしに使う小さな画像は、ユーザーがつくることも可能ですが、
ここではGIMPに用意されているもので説明します。
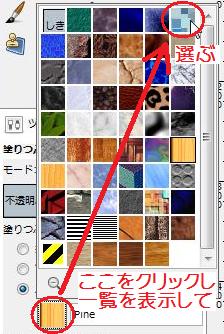
「パターン」にチェックをつけると、下の絵柄がアクティブになります。
その絵柄をクリックしたらパターンの一覧が表示されますので、
塗りつぶしに使いたいものを選択します。

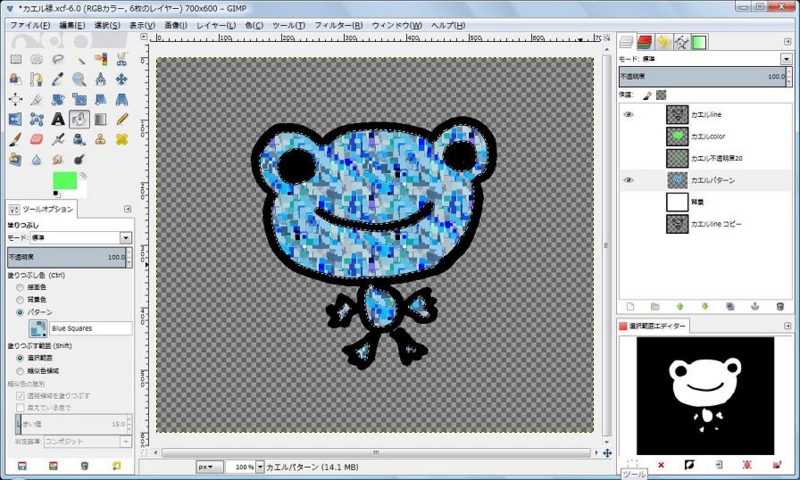
これで塗りつぶしをすると、このようになります。

切れ目なく、綺麗に選択した画像で埋め尽くされていますね。
複雑な柄をつけたいときに良いですね。
塗りつぶす範囲
・「選択範囲」:すでに選択している範囲内を塗りつぶします。
・「類似色領域」:クリックしたピクセルと隣り合う似た色の領域を塗りつぶします。
つまり、事前に範囲選択が不要です。
次の項目で、「類似色」の規定をします。
類似色の識別
[塗りつぶす範囲]で「類似色選択」にチェックをつけるとアクティブになります。
・「透明領域を塗りつぶす」
文字のとおりです。
チェックがない場合、色がついている領域しか塗りつぶさないことになり
透明レイヤーは一切塗りつぶすことができません。
・「見えている色で」
チェックがない場合、アクティブなレイヤー内の色で領域を決定します。
見えている色は全く関係しません。
チェックがある場合、見えている色で領域を決定します。
表示されたレイヤーによって結果が変わるだけで、
アクティブなレイヤーが何であっても結果は同じです。
・「しきい値」:前記事「ファジー選択」の項目参照
・「判定基準」:基本的にそのままで良いと思うので省略します。
[塗りつぶし]を行うときに気を付けたいポイントは2点。
☆「塗りつぶす範囲」の正しい選択
☆「見えている色で」のチェック有無
(類似色領域を塗りつぶす場合)
目的によって適する方法を選択できるようにしましょう。
それでは、おつかれさまでした!(*´∀`*)

できるクリエイター GIMP 2.8独習ナビ Windows&Mac OS X対応 (できるクリエイターシリーズ)
- 作者: ドルバッキーヨウコ,オブスキュアインク,できるシリーズ編集部
- 出版社/メーカー: インプレスジャパン
- 発売日: 2013/02/22
- メディア: 単行本(ソフトカバー)
- この商品を含むブログ (4件) を見る