【GIMPでLINEスタンプ作成】イラストを縁取りしてみる
今回の記事では、(イラストが完成したところで)
イラストを目立たせたいときに使える技術、
イラストの縁取りを解説します。
↓文字だけ見ると、こんな感じです。

※あんまり縁取りをしているスタンプって見かけない気がしますが、
なにか応用できることがあるかもしれないので記事にしておきます。
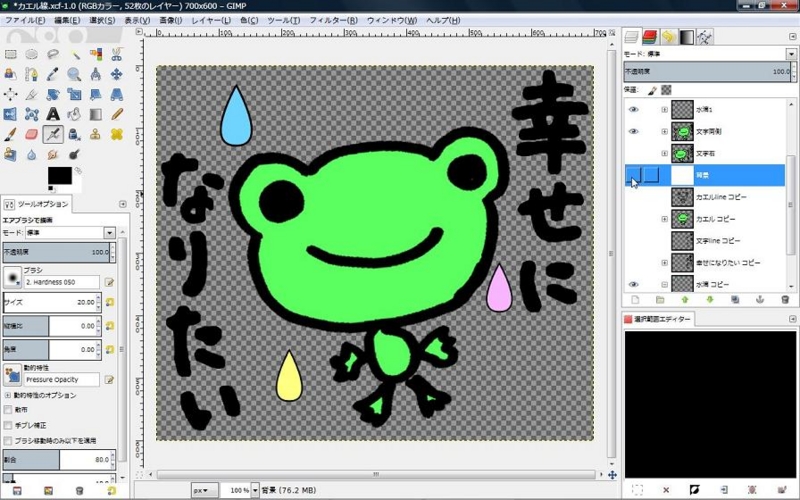
まずは、Beforeの画像をみてみましょう。
背景をなくして、イラスト以外は透過してある状態です。

思えば、白が一ヵ所もないですね!
背景がグレーなせいもあるかもしれませんが、
なんだかボヤッとした印象を受けます。
ということで、今回は白ですべてのイラストを縁取ってみます!
1.縁取りたい部分を選択する
今あるイラストは、すべて黒の線で縁取られています。
ですので、黒い部分を選択すればOK!
そういうときは、[色域を選択]でしたね。

細かく(パーツごとに)やっていきたい場合は、
ファジー選択で範囲選択をしましょう。
※選択範囲だけつくって、縁取りの色を塗るレイヤーを分けることは後でできます。
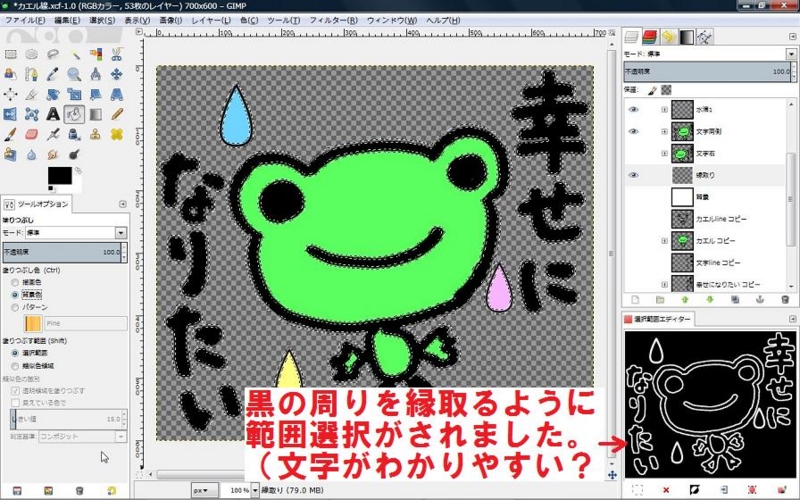
2.選択範囲を縁取るような選択範囲をつくる
GIMPでは、「選択範囲を縁取る」選択範囲をつくるコマンドがあります。
[選択(S)]→[縁取り選択(R)]と選択していくと、
「縁取り選択」のウィンドウが表示されます。
どのくらいの幅で縁取りたいかを入力して、[OK]を押しましょう。

そうすると、選択範囲が先ほどまでとは変わりましたね!
選択範囲エディターを見てみてください。

これで、黒い線を縁取るように範囲選択がされました。
3.選択範囲を塗りつぶす
あとは、2で選択した範囲を白で塗りつぶすだけ!
まずは縁取り用の透明なレイヤーを用意して、
メインのイラストたちの一番下に配置しましょう。
そうしないと、私のイラストでは口や目の周りも縁取られてしまいます・・・・・・。
続いて、[塗りつぶし]ツールを選択し、
ツールオプションで「選択範囲」を塗りつぶす設定にしましょう。
あとは塗りつぶす色を好みの色(今回は白)に指定したら、
選択範囲をクリックするだけです。

これで、選択範囲を解除すれば・・・・・・

イラストの周りを、みんな白く縁取ることが出来ました!
ちょっぴり映えた気がしますね。
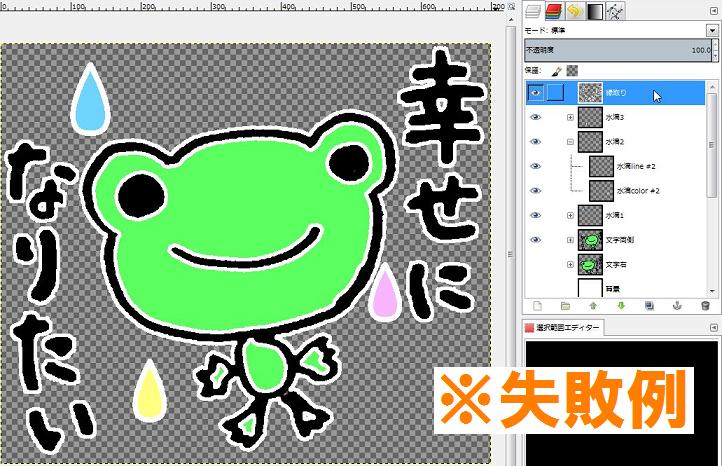
ちなみに、レイヤーの順を間違えるとこうなります。

まぁ、こうなってもレイヤーの順番入れ替えれば解決するので
さほど問題ではないんですけどね!
実際のスタンプづくりでイラストを縁取るかはわかりませんが、
なにかの作業に応用していただけたら幸いです(・・`)
それでは、おつかれさまでした(*´∀`*)!

できるクリエイター GIMP 2.8独習ナビ Windows&Mac OS X対応 (できるクリエイターシリーズ)
- 作者: ドルバッキーヨウコ,オブスキュアインク,できるシリーズ編集部
- 出版社/メーカー: インプレスジャパン
- 発売日: 2013/02/22
- メディア: 単行本(ソフトカバー)
- この商品を含むブログ (4件) を見る