5分で分かる?ブログで使えるhtml講座 ~レイアウト中級編~
はてなブログの記事の中で段組みを作ろうと思ったとき、やっぱりhtmlを知らないとできません。
ということで、今回は tableタグの使い方を紹介します。これが終わると段組を自由に作れるようになります。
インラインスタイルってなに?という方は、コチラの記事を先にご覧ください。
※緑文字で書かれた部分は少し難しい内容なので、興味があったら軽く読む程度でOKです。ある程度知識がついてきたら読み返すと幸せになれるかもしれません。
基本
テーブル(段組)を作るには3種類のタグを使っていきます。
※thタグ、captionタグを使うこともあります。
- tableタグ: 外枠を作成。表につき1つ。
- trタグ: 行の枠を作成。行ごとに1つ。
- tdタグ: セルを作成。セルごとに1つ。
例えば、2行3列の テーブルを作る場合このように書きます。
※わかりやすくインデントを下げていますが、実際使う場合でも適宜インデントをさげ構造がわかりやすい状態に保っておくと修正が楽です。
<table>
<tr>
<td>1行目の1</td>
<td>1行目の2</td>
<td>1行目の3</td>
</tr>
<tr>
<td>2行目の1</td>
<td>2行目の2</td>
<td>2行目の3</td>
</tr>
</table>
これは以下のように表示されます。
| 1行目の1 | 1行目の2 | 1行目の3 |
| 2行目の1 | 2行目の2 | 2行目の3 |
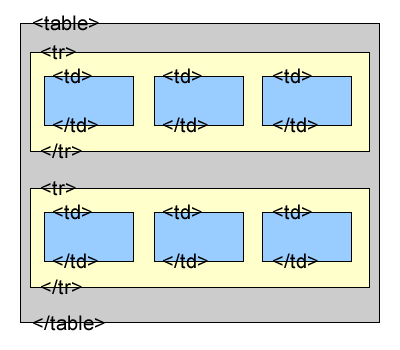
タグとレイアウトの関係をイラストで表すと↓こんな感じになります。

これが基本です。
tdにレイアウト初級編のスタイルを適用することで、余白を設けたり中央寄せにしたり、セルの中に文字を柔軟に配置できます。
※tableは表を作るためのタグなので、レイアウト目的の場合はCSSで枠を作るほうがお作法としては正しいと言われています。
テーブルのデザイン
style属性に各種スタイルを設定してデザインを柔軟に変えることができます。
たくさんあるので、テーブルで良く使いそうなものだけ紹介します。(せっかくなのでテーブルを使って)
| 背景色の変更 | background-color |
| 枠線のスタイルの変更 | border-style |
| 枠線の色の変更 | border-color |
| 影 | box-shadow |
| 隣接するセルの ボーダーの間隔の有無 |
border-collapse |
これらのCSSをムダに使って作ってみると
<table style="border-collapse: collapse; box-shadow: 5px 5px rgba(0,0,100,0.4);">
<tr>
<td style="border-style: dotted; border-color: red;">セル1-1</td>
<td style="border-left: none; background-color: #ee9; border-radius: 0px 10px 0px 0px;">セル1-2</td>
</tr>
<tr>
<td style="border-top: none;">セル2-1</td>
<td style="border-style: dashed; border-color: purple;">セル2-2</td></tr>
</table>
| セル1-1 | セル1-2 |
| セル2-1 | セル2-2 |
他にもいろいろなことができますので、いろいろな表現を試してみてください。
セルの連結
各セルは行方向、列方向ともに連結することができます。ただこれはstyle属性では指定できません。行方向であればcolspan, 列方向であればrowspanという属性をtd要素に指定することで可能になります。各属性には連結するセルの数を設定します。
たとえば
<table>
<tr><td colspan="2" style="text-align: center;">山手線</td></tr>
<tr><td>外回り</td><td>内回り</td></tr>
</table>
| 山手線 | |
| 外回り | 内回り |
こんなこともできます。
<table>
<tr><td rowspan="2">a</td><td colspan="2">b</td></tr>
<tr><td>c</td><td rowspan="2">d</td></tr>
<tr><td colspan="2">e</td></tr>
</table>
| a | b | |
| c | d | |
| e | ||
CSS Regions
これはtableタグを使わない段組の作り方です。
残念ながら多くのブラウザがサポートをやめてしまい、2014年11月現在ではSafariでしかフルサポートされていません。
個人的にはとても期待していた技術なのですが残念です。が、Safariは対応しているわけですし、将来もしかしたらできるようになるかもしれないですし、参考資料を紹介しておきます。
おわり